More marks = longer rendering time แล้วจะลด marks ลงอย่างไร ไม่ให้กระทบประสิทธิภาพการแสดงผล?
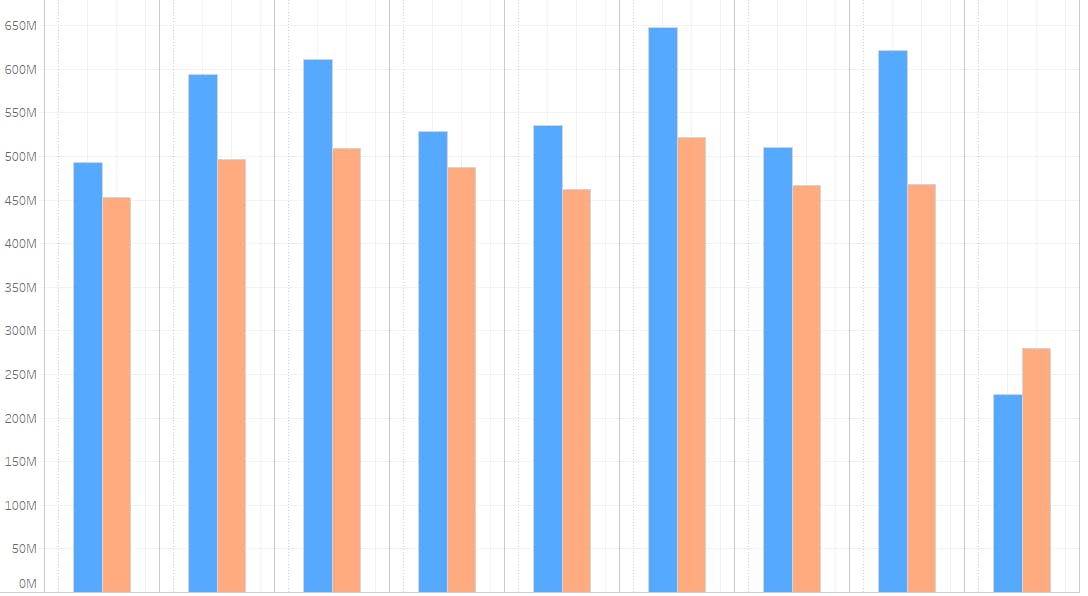
Marks คือ แต่ละ Data point หรือ Element ในภาพ ที่เราสร้างขึ้นมา ยกตัวอย่างเช่นในรูปภาพด้านล่าง เราแสดงข้อมูลโดยใช้ Bar chart ทั้งหมด 18 แท่ง ดังนั้น ในภาพนี้จะมีทั้งหมด 18 marks

หากเราต้องการทราบจำนวน marks ทั้งหมดในกราฟที่แสดง ใน Tableau จะมีการนับจำนวน marks ทั้งหมดไว้ให้เรา โดยแสดงอยู่ที่มุมซ้ายล่าง เราสามารถใช้ตัวเลขนี้ในการ Monitor ว่ากราฟที่เราสร้างขึ้นมีจำนวน marks เท่าไหร่
โดยถ้าจำนวน marks ยิ่งมาก ก็จะยิ่งใช้ทรัพยากรในการสร้างกราฟ ดังนั้น จึงควรพยายามเลี่ยงการมีจำนวน marks ที่มากเกินความจำเป็น
“Avoid high mark counts. More marks = longer rendering time.”
Less Is More
ในบางสถานการณ์ เราสามารถลดจำนวน marks ได้โดยไม่ทำให้ข้อมูลหรือจุดประสงค์ที่เราต้องการจะสื่อสารเปลี่ยนไป เราไม่จำเป็นต้องแสดงข้อมูลทั้งหมดในคราวเดียว เราอาจจะใช้การ Filter เพื่อแสดงข้อมูลของแต่ละกลุ่ม หรืออาจจะแสดงแยกกราฟกันในแต่ละกลุ่ม เพื่อให้กราฟที่ออกมาสามารถสื่อสารได้ดีขึ้น นอกจากนี้ยังมีจำนวน marks ที่น้อยกว่าการแสดงข้อมูลทั้งหมดในคราวเดียวด้วย
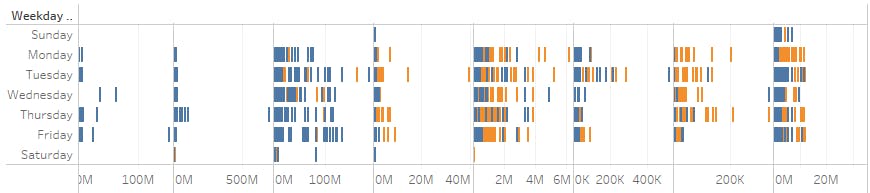
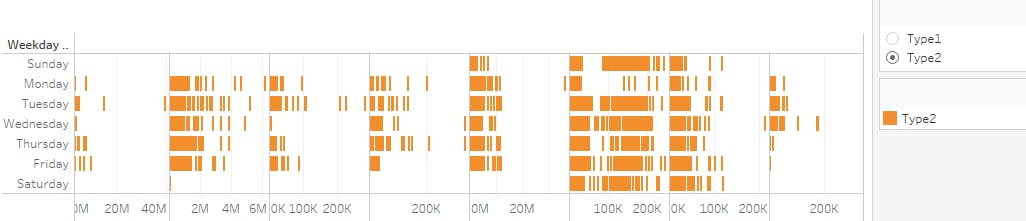
ยกตัวอย่างเช่น ในภาพด้านล่าง สมมติว่าเราต้องการแสดงการกระจายตัวของข้อมูลสองกลุ่ม (กลุ่มสีฟ้า และ กลุ่มสีส้ม) ในแต่ละแถว และคอลัมน์ที่กำหนดไว้ โดยในภาพนี้เราแสดงข้อมูลทั้งสองกลุ่มในคราวเดียว
จะเห็นว่าข้อมูลบางส่วน มีการทับซ้อนกัน ทำให้ไม่สามารถทราบได้ว่า ข้อมูลแต่ละชุดมีการกระจายตัวเป็นอย่างไรได้อย่างชัดเจน

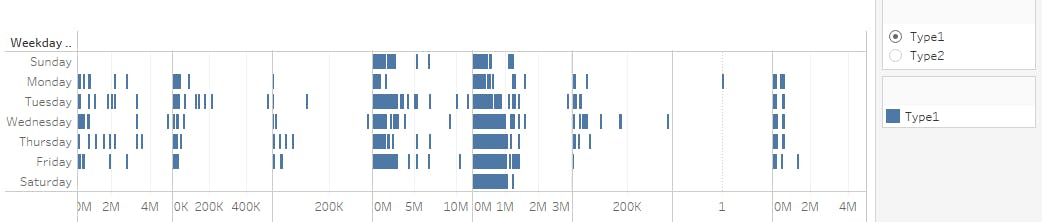
ในทางตรงกันข้าม ในภาพด้านล่าง เราใช้การ Filter ข้อมูลเพื่อแสดงข้อมูลทีละกลุ่ม เราจะสามารถเห็นการกระจายตัวของข้อมูลแต่ละกลุ่มได้ เนื่องจากข้อมูลแต่ละกลุ่ม ไม่ได้ทับซ้อนกัน และการ Filter ยังทำให้มีจำนวน marks ที่น้อยลง ซึ่งจะช่วยเราให้ใช้ทรัพยากรน้อยลงด้วย


Text Tables การแสดงผลที่ควรหลีกเลี่ยง?
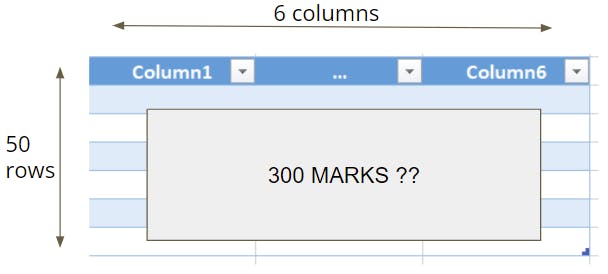
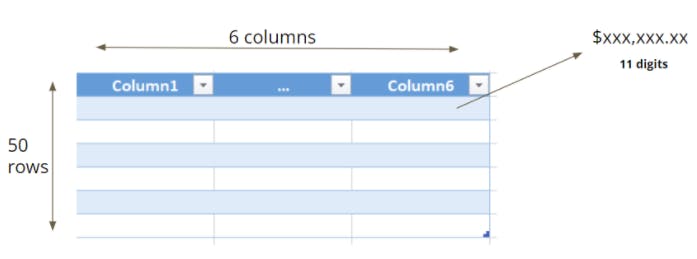
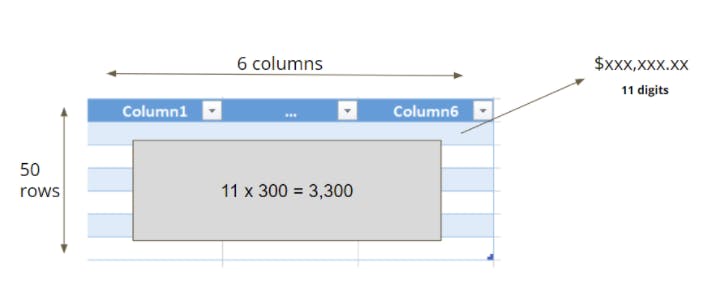
Text Tables คือการแสดงข้อมูลเป็นตาราง (นึกถึง pivot tables ใน Microsoft Excel) การใช้ Text Tables อาจจะทำให้จำนวน marks ที่แสดงมีมาก ยกตัวอย่างเช่น ในตารางมี 6 คอลัมน์ และมี 50 แถว จำนวนช่องทั้งหมดจะมี 300 ช่อง แต่ถ้าข้อมูลที่แสดงในแต่ละช่อง เป็นการแสดงทั้งหมด 11 ตัวอักษร จะทำให้จำนวน marks ทั้งหมดเท่ากับ 3,300 ซึ่งเพิ่มขึ้นถึง 10 เท่า! จากเดิมที่มีเพียง 300 ช่อง



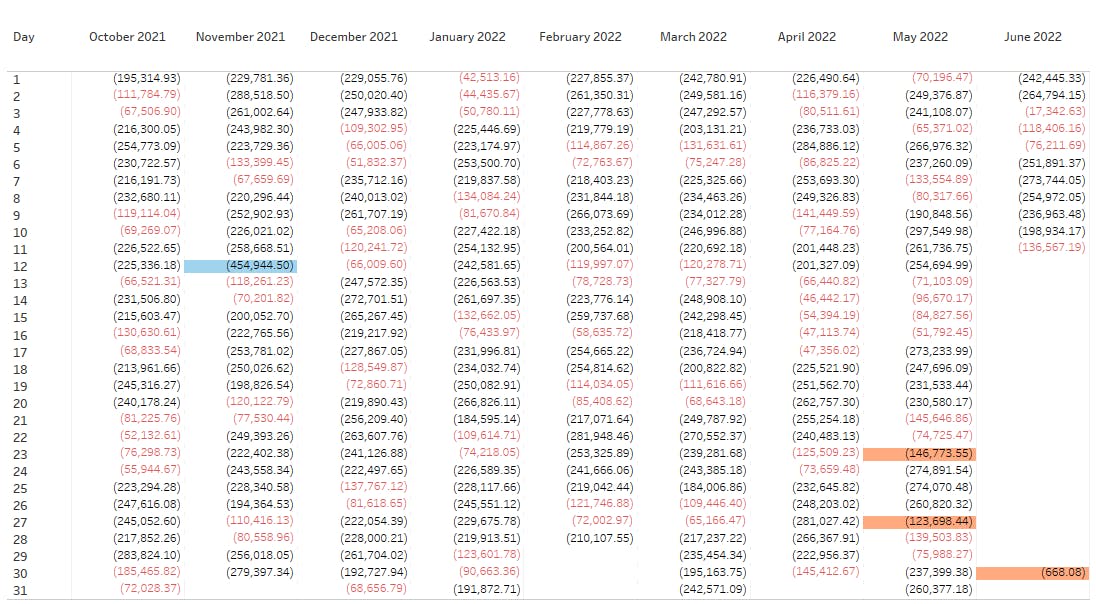
ในบางครั้ง เราไม่จำเป็นต้องแสดงค่าทั้งหมดของข้อมูล เช่น ภาพด้านล่างเป็น Text Tables แสดงข้อมูลแต่ละวัน และมีการ Highlight สีในบางช่อง ซึ่งสิ่งที่เราสนใจจริงๆ ในภาพนี้คือวันที่มีการ Highlight สีเท่านั้น การที่เราใส่ตัวเลขเข้าไปทุกช่อง ทำให้เราสังเกตช่องที่มีการ Highlight ได้ยากขึ้น

ดังนั้น ถึงแม้ว่าเรานำตัวเลขออกจาก Text Tables เราก็สังเกตได้อยู่ดีว่าเราควรจะมุ่งความสนใจไปที่ข้อมูลวันไหน ตามที่มีการ Highlight สี และหากต้องการรายละเอียดข้อมูลแต่ละวัน ก็ค่อยแสดงใน Tooltips หรือแสดงรายละเอียดเป็นอีกภาพหนึ่งก็ได้เช่นเดียวกันครับ
Best Use of Text
โดยทั่วไปแล้วการแสดงข้อมูลด้วยกราฟต่าง ๆ จะมีประสิทธิภาพกว่าการใช้ Text Tables ทั้งในแง่ของการทำ Visualization ซึ่งทำให้ผู้ใช้งานเข้าใจข้อมูลได้ง่ายกว่าแสดงด้วยกราฟ และในแง่ของการใช้ทรัพยากรในการสร้าง Text Tables ก็มักจะใช้มากกว่าการสร้างกราฟด้วย ดังนั้นหากสามารถเลี่ยงการใช้ Text Tables ได้ก็ควรเลี่ยงครับผม
แต่หากมีความจำเป็นต้องใช้ Text Tables จริง ๆ ก็ให้พยายามใช้เครื่องมือต่าง ๆ ใน Tableau อย่างเช่น Dashboard actions โดยกำหนดให้ Text Tables แสดงข้อมูลเมื่อจำเป็นต้องใช้เท่านั้น อาจจะเป็นการคลิกไปที่ข้อมูลที่สนใจแล้ว Filter ที่ข้อมูลนั้น และแสดงให้เห็นรายละเอียดเพิ่มเติมด้วย Text Tables หลังจากนั้น หากดูรายละเอียดเสร็จเรียบร้อยแล้ว ให้ Exclude ตัว Text Tables ออกไป ก็จะช่วยให้ลดการแสดงข้อมูล Text Tables ได้
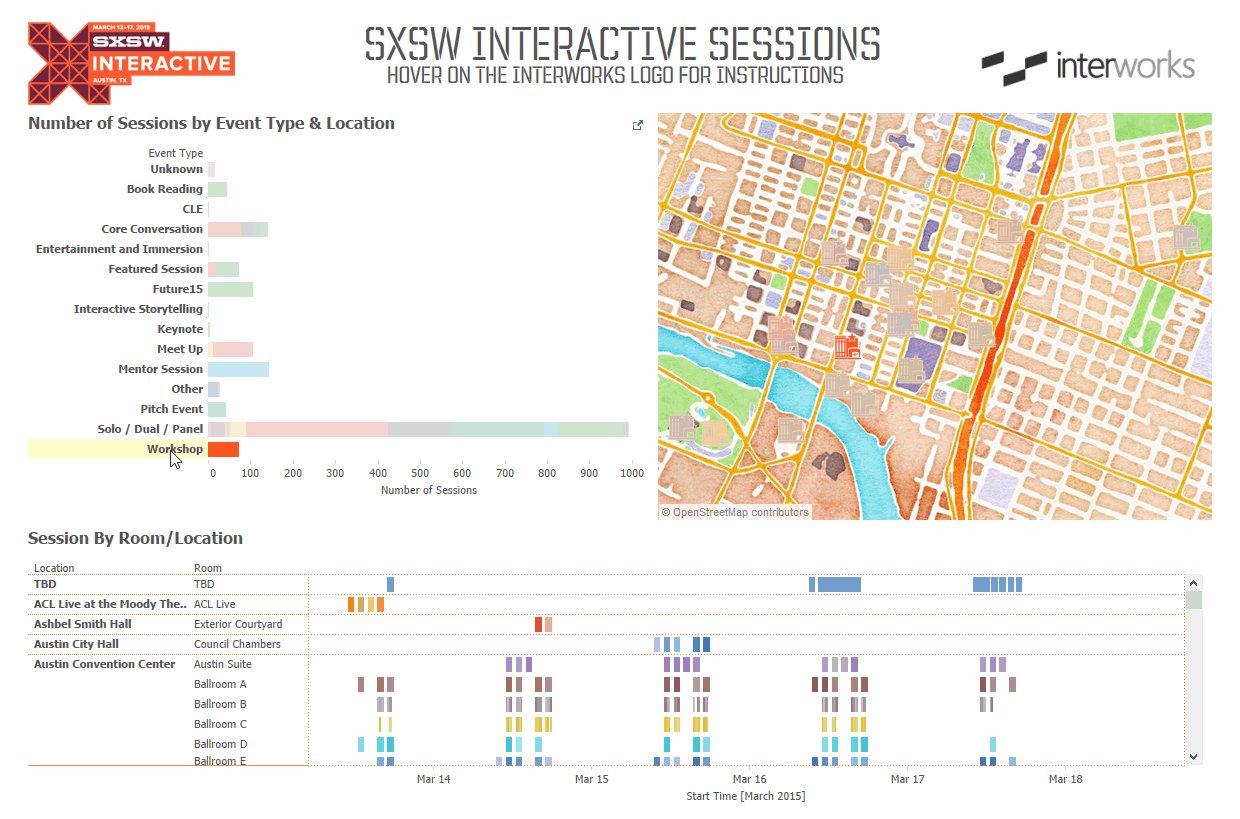
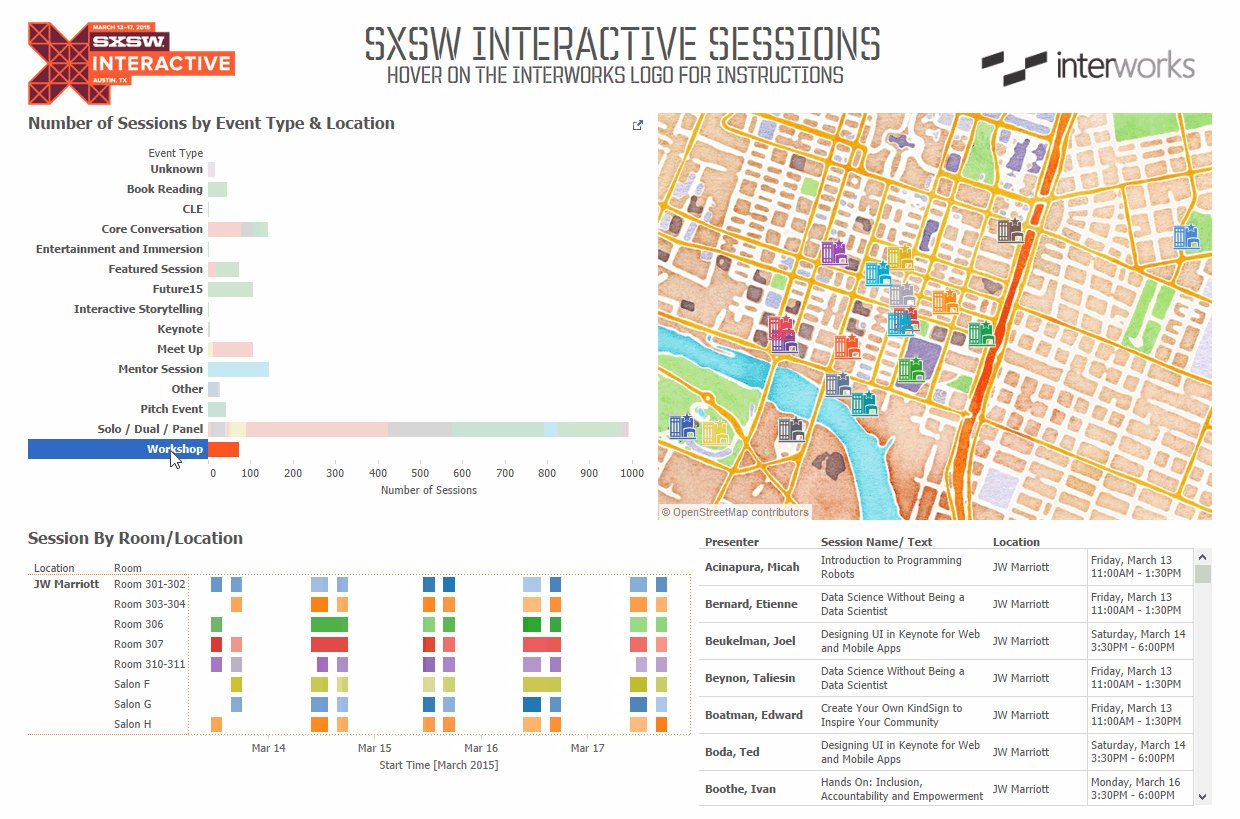
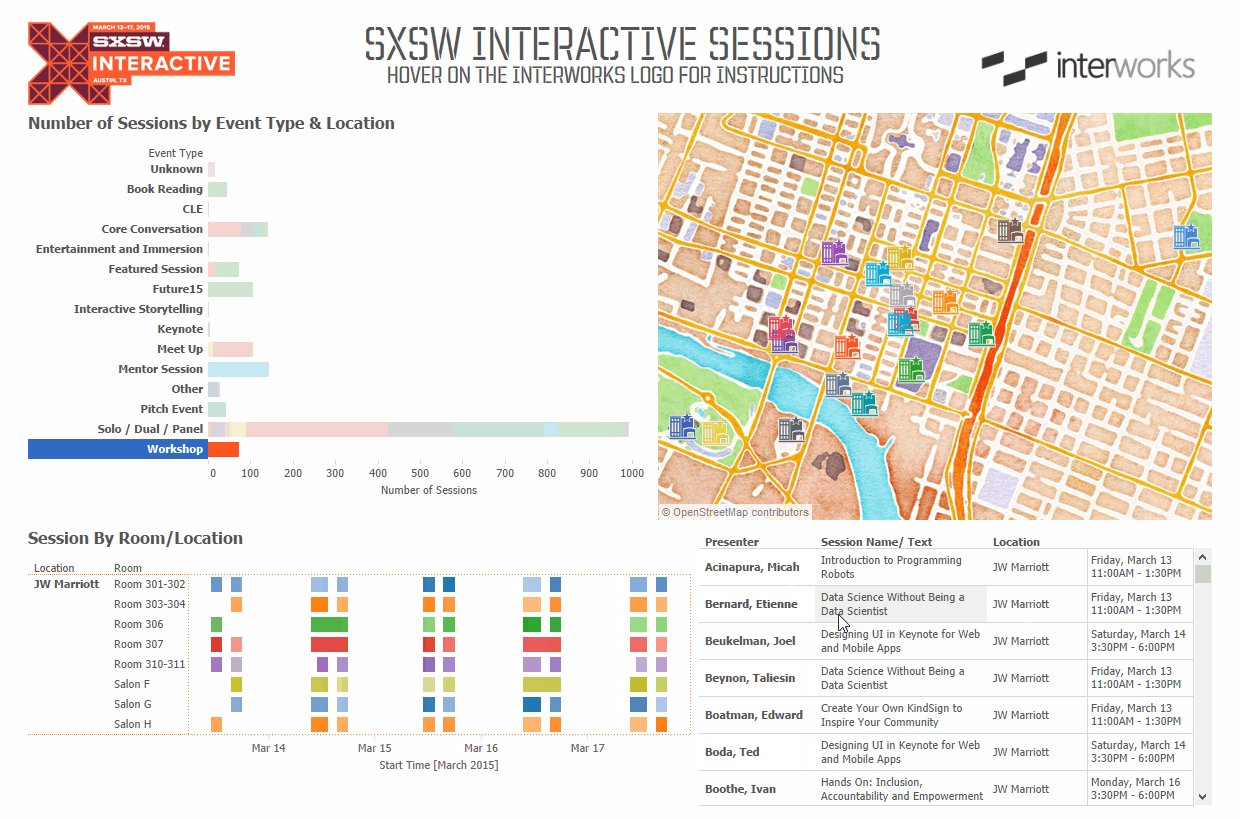
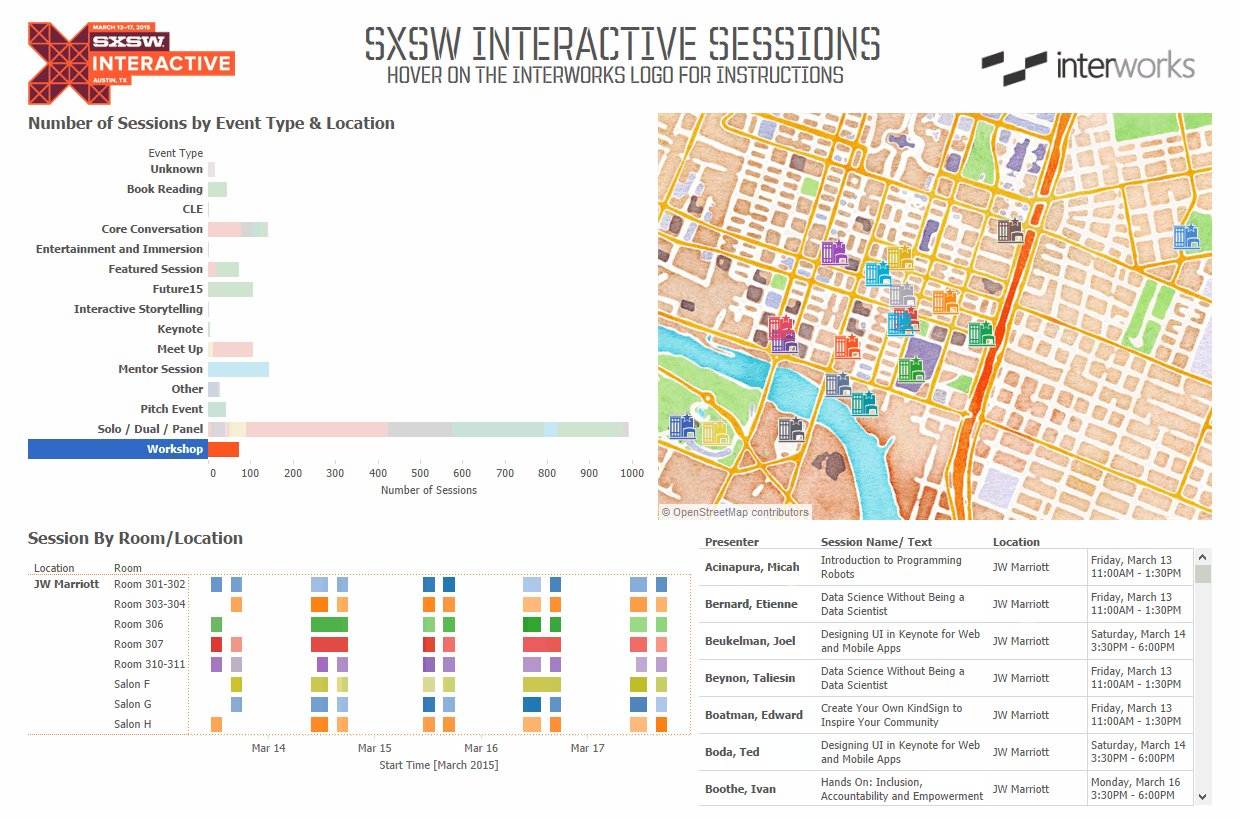
ยกตัวอย่างเช่นภาพข้างล่างนี้ จะแสดงรายละเอียดของ Workshop เมื่อทำการคลิกเข้าไป โดยแสดงเป็น Text Tables ที่ด้านขวาล่าง หลังจากนั้น เมื่อยกเลิกการคลิก ก็จะทำการซ่อน (Exclude) ตาราง Text Tables ไม่ให้แสดงผลออกมาครับ

Summary
โดยสรุปแล้วจำนวน marks จะส่งผลต่อความเร็วในการแสดงผลโดยตรง หากสามารถลดจำนวน marks ได้ ก็จะทำให้มีประสิทธิภาพในการแสดงผลมากขึ้น โดยทั่วไปแล้วข้อมูลชุดนึง สามารถแสดงผลได้หลายวิธี เราควรใช้วิธีที่มีประสิทธิภาพที่สุดทั้งในแง่ของการสื่อสารข้อมูลให้ผู้รับเข้าใจ และการใช้ทรัพยากร โดยเฉพาะการแสดงผลเป็น Text Tables ควรใช้เมื่อมีความจำเป็นเท่านั้น
Reference
interworks.com/blog/ayoung/2015/10/29/table..
interworks.com/blog/zgorman/2015/11/09/tabl..