การเพิ่มประสิทธิภาพการทำงานของ Tableau โดยการกำหนดขนาดของ Dashboard และจำกัดจำนวนของ Worksheets
เพียงกำหนดขนาดในการแสดงผล Dashboard และจำกัดจำนวน Worksheets จะช่วยเพิ่ม Tableau Performance ได้อย่างไร?
การเพิ่มประสิทธิภาพการนำเสนอข้อมูลในรูปแบบของ Dashboards ผ่าน Tableau สามารถทำได้หลากหลายวิธีด้วยกัน จึงขอยกตัวอย่าง 2 ประการที่ทำได้ไม่ซับซ้อนเลย คือ
1. การกำหนดขนาดของ Dashboard

รู้หรือไม่ว่า...การกำหนดขนาดของ Dashboard แบบอัตโนมัติ ทำให้ประสิทธิภาพการทำงานของ Dashboard ไม่ดีเท่ากับการกำหนดขนาดของ Dashboard แบบเฉพาะเจาะจง
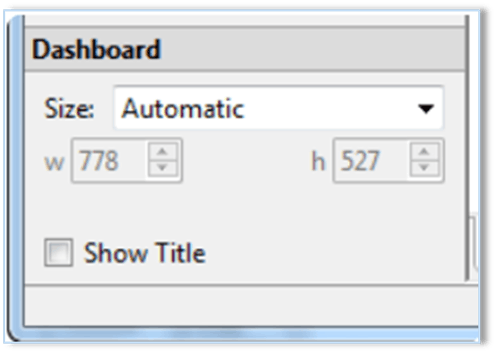
- การกำหนดขนาดของ Dashboard แบบอัตโนมัติ

ถึงแม้ว่าการกำหนดขนาดของ Dashboard แบบอัตโนมัติจะมีข้อดี คือ Tableau จะทำการปรับเพื่อหาขนาดที่เหมาะสมของการแสดงผล Dashboard ให้พอดีกับขนาดหน้าจอของผู้ใช้งานแต่ละคน แต่การปรับแบบอัตโนมัติอย่างนั้น จะส่งผลให้เกิดผลลัพธ์ที่ไม่สามารถทำนายล่วงหน้าได้ และมันยังส่งผลต่อประสิทธิภาพการทำงานโดยรวมของ Dashboard อีกด้วย เนื่องจาก Tableau Server จะทำการจดจำทุก ๆ ขนาดมีการแสดงผล Dashboard เพื่อให้การแสดงผล Dashboard นั้นในครั้งถัดไป มีความสะดวกรวดเร็วมากยิ่งขึ้น ยกตัวอย่างเช่น ถ้ามีคนจำนวน 20 คนเข้ามาดู Dashboard ด้วยขนาดของหน้าจอที่มีความแตกต่างกันเพียงเล็กน้อย Tableau Server ก็จะทำการคำนวณทุกครั้ง เพื่อพิจารณาหาขนาดที่เหมาะสมสำหรับการแสดงผล Dashboards ทั้ง 20 ภาพ
- การกำหนดขนาดของ Dashboard แบบเฉพาะเจาะจง
การทำความเข้าใจการใช้งาน Dashboard ของผู้ใช้ จะทำให้ผู้พัฒนา Dashboard สามารถกำหนดขนาดที่ชัดเจนเหมาะสมของ Dashboard นั้น ๆ ในระบบได้ วิธีการหนึ่งที่สามารถทำได้ง่าย ๆ คือ การใช้โปรแกรมวิเคราะห์เข้ามาช่วยเก็บรวบรวมข้อมูลการใช้งานเบื้องต้นของผู้ใช้ เช่น ค่าความละเอียดหน้าจอ เป็นต้น
โดย Google Analytics เป็นอีกหนึ่งโปรแกรมฮิตจาก Google ซึ่งสามารถนำมาทำงานนี้ได้อย่างมีประสิทธิภาพ โดยไม่เสียค่าใช้จ่ายใด ๆ

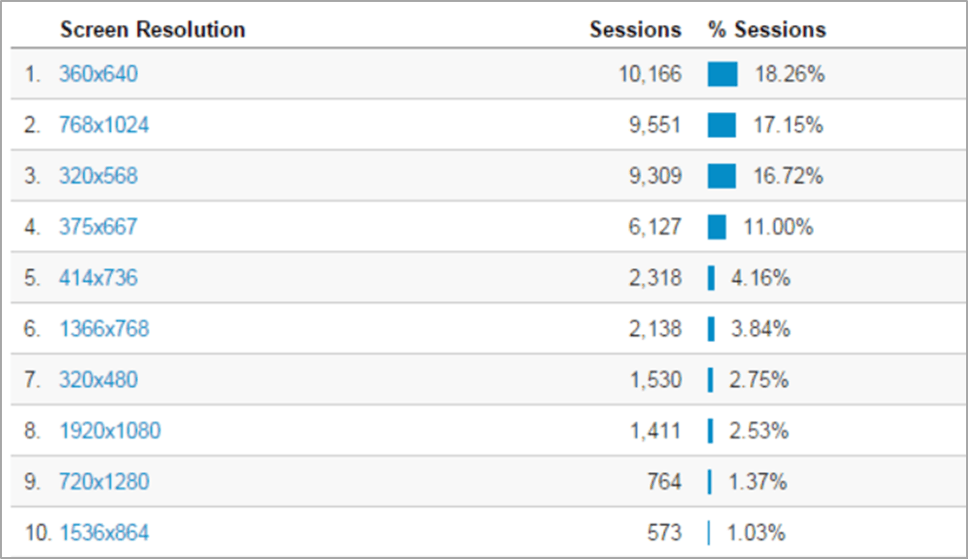
จากตัวอย่างด้านบนนี้ จะเห็นว่า Dashboard นี้ถูกเข้าชมจากหลากหลายอุปกรณ์ของผู้ใช้งานซึ่งมีค่าความละเอียดหน้าจอที่แตกต่างกัน แต่ทั้งนี้ เมื่อคำนึงถึงชนิดของอุปกรณ์ที่ผู้ใช้งานนิยมใช้ สามารถจัดออกเป็น 3 ประเภทหลัก ๆ ได้ ดังนี้
- มือถือ (ค่าความละเอียดหน้าจอคือ 320×568)
- Tablet (ค่าความละเอียดหน้าจอคือ 768×1024)
- เครื่องคอมพิวเตอร์ (ค่าความละเอียดหน้าจอคือ 1366×768)
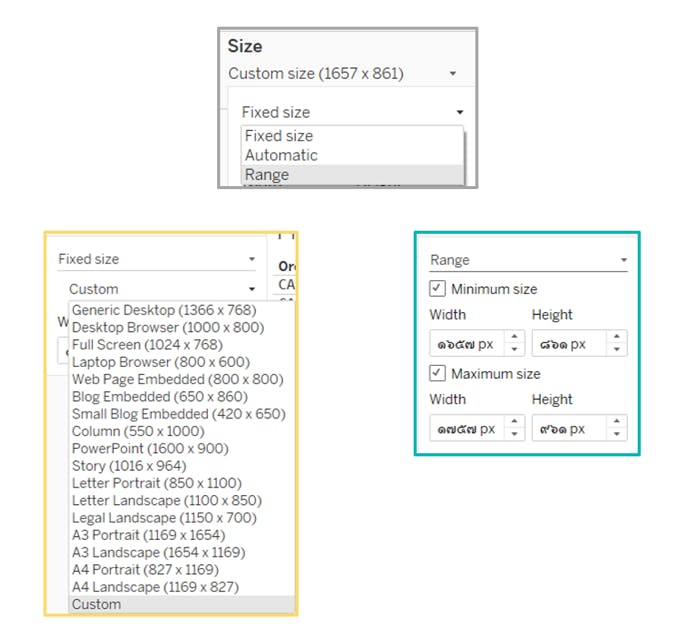
ตัวอย่าง การกำหนดขนาดที่ชัดเจนของ Dashboard

ถึงแม้ว่า การกำหนดขนาดที่ชัดเจนของ Dashboard จะเป็นการเพิ่มงานอีกเล็กน้อยให้แก่ผู้พัฒนา Dashboard แต่กลับให้ผลลัพธ์ที่คุ้มค่าในการลดการทำงานของ Tableau Server เมื่อต้องประมวลผลจากการกำหนดขนาดการแสดงผลแบบอัตโนมัติ และยังช่วยให้เพิ่มประสิทธิภาพโดยรวมของ Server ให้ดีขึ้นได้อีกด้วย
2. การจำกัดจำนวนของ Worksheets บน Dashboard

การคำนึงถึงประสิทธิภาพการทำงานของระบบโดยรวม ด้วยการจำกัดจำนวนของ Worksheets บน Dashboard และถ้าหากมีการใช้ภาพมากกว่า 4 ภาพบน Dashboard เดียวกัน ควรพิจารณาว่า มีความจำเป็นหรือไม่ หากไม่มีความจำเป็น ก็นำออกเสียดีกว่า

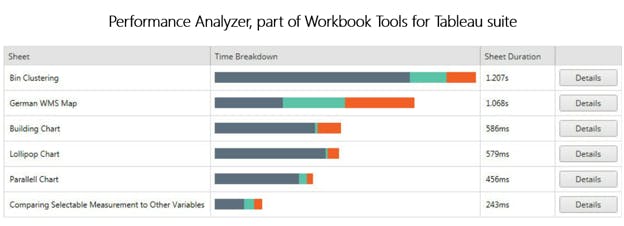
จากตัวอย่างด้านบนแสดงผลการวิเคราะห์ประสิทธิภาพการทำงานของ Worksheets ต่างๆ บน Dashboard พบว่า เมื่อจำนวนของ Worksheets มีมากขึ้น จะส่งผลให้ระยะเวลาในการโหลด Dashboard เพื่อนำเสนอแก่ผู้ใช้งานยาวนานขึ้นเช่นเดียวกัน
- Dashboarding or Dash-boring
ข้อควรระวังอย่างหนึ่งของการพัฒนา Dashboard คือ การที่ผู้พัฒนาอยากใส่ข้อมูลให้ครบถ้วนจนกลายเป็นมากเกินไป และนำเสนอข้อมูลทั้งหมดใน Dashboard เดียวกัน ซึ่งอาจทำให้ Dashboard รกรุงรัง ทำให้ผู้ใช้งานเกิดความสับสน และไม่สามารถเข้าถึงข้อมูลตัวเองต้องการได้อย่างสะดวกรวดเร็ว ด้วยเหตุนี้ การดึงความสนใจของผู้ใช้งาน การแสดงผลข้อมูลที่เข้าใจง่ายและตรงประเด็น ภายในระยะเวลาที่เหมาะสม ก็เป็นอีกข้อควรพิจารณาที่ผู้พัฒนาควรคำนึงถึงและให้ความสำคัญในการพัฒนา Dashboard อีกด้วย
และที่ขาดไม่ได้เลย คือ การรับฟังความคิดเห็น หรือผลตอบรับจากผู้ใช้งาน เพราะมีส่วนช่วยให้ผู้พัฒนา Dashboard สามารถปรับปรุงข้อมูล และรูปแบบการนำเสนอได้สอดคล้องตรงกับความต้องการของผู้ใช้งานได้ดียิ่งขึ้น
ท้ายที่สุด อยากฝากแนวคิดการสร้าง Dashboard ที่มีประสิทธิภาพเอาไว้ว่า...